A. PROGRAM DASAR HTML
1. Program heading
1) baris program
<html>
<head>
<meta charset="UTF-8">
<title>HEADING
</title>
</head>
<body>
<h1>pemrograman web</h1>
<h2>web statis</h2>
<h3>pengenalan html</h3>
<h4>dasar html</h4>
<h5>penggunaan heading</h5>
<h6>pembuatan huruf</h6>
</body>
</html>
2) output program
 |
| gambar output headding |
2. Perogram paragraf
1) baris program :
<html>
<head>
<titile>paragraf</titile>
</head>
<body>
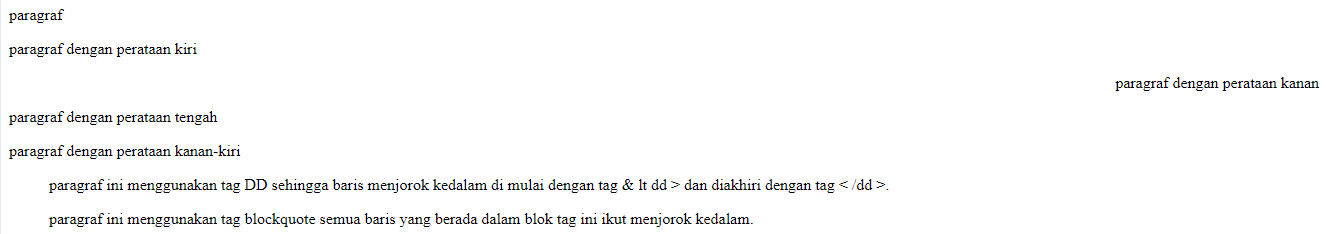
<p align="left">paragraf dengan perataan kiri</p>
<p align="right">paragraf dengan perataan kanan</p>
<p align="centre">paragraf dengan perataan tengah</p>
<p align="justify">paragraf dengan perataan kanan-kiri</p>
<dd>
paragraf ini menggunakan tag DD sehingga baris menjorok kedalam
di mulai dengan tag & lt dd > dan diakhiri dengan tag < /dd >.
</dd>
<blockquote>paragraf ini menggunakan tag
blockquote semua baris yang berada dalam
blok tag ini ikut menjorok kedalam. </blockquote>
</body>
</html>
2) output program
3) Program tabel
1) baris program :
<html><head><title>table</title></head><body><table border = "1" style = "width:500px"><tr align = "center"><td rowspan = "2">no</td><td colspan = "2">tugas</td><td rowspan = "2">nilai</td></tr><tr align = "center"><td>1</td><td>2</td></tr><tr align = "center"><td>1</td><td>70</td><td>80</td><td>A</td></tr><tr align = "center"><td>2</td><td>90</td><td>100</td><td>A</td></tr><tr align = "center"><td>3</td><td>50</td><td>60</td><td>C</td></tr><tr align = "center"><td colspan = "3">Rata-rata</td><td>A</td></tr><table></body></html>
2) output program
 |
| gambar output tabel |
4. Program list
1) baris program
<html>
<head>
<title>LIST</title>
</head>
<body>
<ol type ="A">
<li>STATEMENT C++</li>
<ol type ="1">
<li>Input Output</li>
<li>percabangan</li>
<li>perulangan</li>
<li>array</li>
<li>prosedur/fungsi</li>
</ol>
<li>FRAMEWORK JAVASCRIPT
<ol typen ="1">
<li>AngularJS</li>
<li>ReactJS</li>
<li>Meteor.js</li>
<li>Node.js</li>
<li>EmberJS</li>
<li>Mithril.js</li>
<li>Vue.js</li>
</ol>
</body>
</html>
2) output program
5. Program gambar
1) baris program
<html>
<head>
<title>Gambar</title>
</head>
<body>
<img src = "fontaine.jpg"alt="fontaine.id"
title="fontaine.id" width="500px" height="250px" align="left"/>
<h2><strong>programming</h3>
<p>Saat ini, dengan banyaknya hal digital, coding menjadi salah satu
skill yang paling mendapat perhatian akhir-akhir ini. Ada banyak
sekolah coding yang baru didirikan yang bertujuan untuk mendidik
anak-anak berusia 13 tahun ke atas yang tertarik mempelajari coding.
Selain itu, ada banyak seminar dan kursus akhir pekanbagi orang yang
sudah bekerja tetapi ingin belajar coding. Bahkan, Anda juga bisa
belajar membuat kode di rumah. Ada banyak website yang menyediakan
materi pembelajaran. Sebelum melangkah lebih jauh, mari kita bahas dulu
apa itu coding dan apa saja yang perlu dipelajari.</p>
<h3><strong>apa itu sebenarnya coding?</h3>
<p>
Pengkodean sebenarnya adalah istilah sederhana untuk pemrograman
komputer. Anda dapat memberi tahu komputer apa yang harus dilakukan
untuk Anda dalam aktivitas ini.Anda dapat menganggap kode sebagai
kalimat dalam bahasa sehari-hari. Setiap kode akan membantu komputer
memahami dan memahami apa yang ingin Anda lakukan di komputer.
Komputer akan menerima instruksi ini dan akan bertindak sesuai
dengan apa yang tertulis. Oleh karena itu, sekumpulan instruksi kode
dapat membuat program. Anda harus berhati-hati saat menulis kode
pengkodean. Karena komputer adalah mesin, mereka hanya menerima kode
yang Anda masukkan.
</p>
</body>
</html>
2) output program
 |
| gambar output |